一:大多浏览器支持,低版本也没问题
我看点这方面的资料,是为了做手机应用网站(有三个方案,这个是备用方案),可以开发响应式网站,可以脱离开发平台进行跨平台。
在Html5网页中引入Modernizr,就能让IE支持HTML5新元素。
HTML5样板文件快速开发(html5boilerplate.com)
二:布局、标签省时省力
<header>
<!--语义相当于<div class="header">-->
<nav>导航</nav>
</header>
这样开发者就不用标记标签的结束位置了,定位时会很方便,也易于搜索引擎进行判断。
<header>定义页面或区段的头部;
<footer>定义页面或区段的尾部;
<nav>定义页面或区段的(主)导航区域;
<section>页面的逻辑区域或内容组合,比如一个用于“简介”,另一个用于“新闻列表”。
<article>定义正文或一篇完整的内容,能被直接粘贴到别的地方有独立意义,比如“博客正文”。
<aside>定义补充或相关内容,侧边栏,广告栏等。
<a>标签可以包含多个标签
<a href="index.html"><h2>一</h2><img src="home.jpg"></a>
<vedio>、<audio>快速添加视频、音频
<video src="myVideo.ogg" controls width="640" height="480">这里提示你没有使用支持HTML5的浏览器</video> //controls播放控制栏;支持ogg和mp4格式;响应式视频:普通情况可以使用max-width:100% height:auto,如果是外部<iframe>视频,则使用FitVids的jQuery插件
三:离线Web应用
通过.manifest文件指定哪些文件可以离线访问的
四:更灵活的CSS3
01.可以多栏显示文本
column-width:12em; //试了几个浏览器好像很多无效的~
02.众多选择器
body[id="2^"]{} //id为"2"开头的标签
li:first-child 、 li:last-child //针对列表的首尾项

li:nth-child(2n+1)//第“1”个li元素起,每“2”个颜色为红色
{
color: red;
}
<ul>
<li>?????</li>
<li>22222222</li>
<li>33333333</li>
</ul>
p::first-line{color:red;} //第一行文字为红色
五:更丰富CSS3
传统CSS实现圆角、阴影等效果,一般要借助图片来实现,使用CSS3代替图片,可以有效减少http请求,取得更快的网页加载速度。不同浏览器对不同的CSS特性可能要使用不同的代码,可以使用预处理器SASS或LESS才处理。
01.CSS3轻松应用边框圆角

<html>
<head>
<style>
a
{
background-color:red;
border-top-left-radius:8px;/*圆角位置和大小*/
border-top-right-radius:8px;
padding:0.8em;
}
</style>
</head>
<body>
<br />
<a href="#">圆角</a>
</body>
</html>
02.可以使用@font-face嵌入网页字体,还可以使用可缩放的ICON(非图片格式,fico.lensco.be)

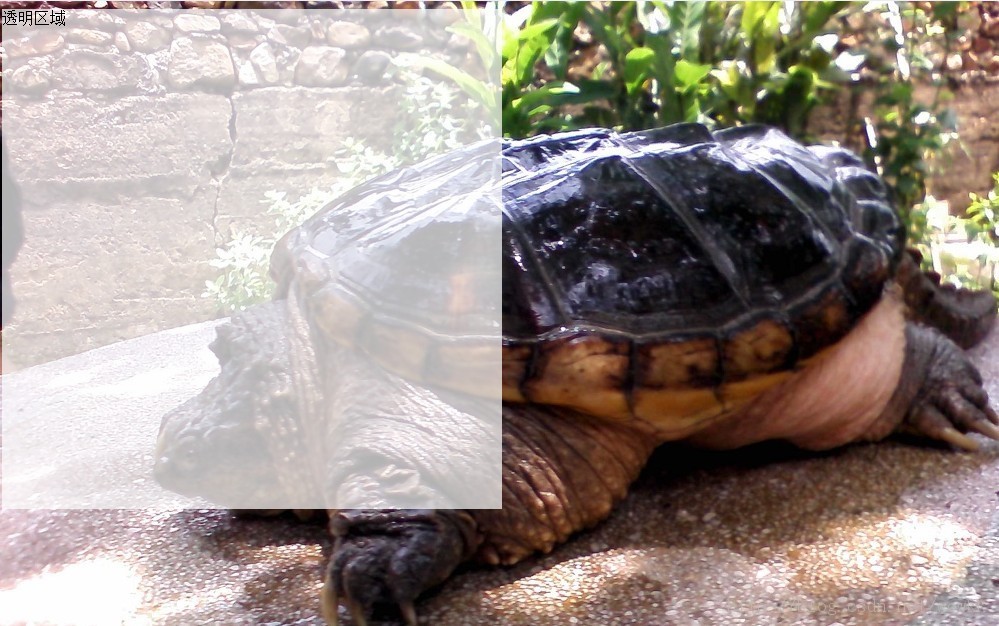
03.使用透明通道

<style>
body{
background:url(01.jpg) no-repeat;
}
#wrapper{
background-color:hsla(100,100%,100%,0.7);/*HSL是360度色相环*/
width:500px;
height:500px;
}
</style>
</head>
<body>
<div id="wrapper">
透明区域
</div>
</body>
04文字阴影

text-shadow:5px 5px 2px #333; //(正负)右、下、阴影程度、颜色
浮雕效果:

<head>
<style>
#wrapper{
height:500px;
background-color:ActiveBorder;
text-shadow:0px 1px 0px hsla(0,0%,100%,0.75);
font-size:30px;
}
</style>
</head>
<body>
<div id="wrapper">
浮雕效果
</div>
</body>
同理可以使用盒阴影box-shadow给照片加阴影
05颜色渐变

background:linear-gradient(90deg,red 0%,blue 50%,#ffffff 100%);
可以控制线性渐变方向渐变位置等,还有径向(球状)渐变
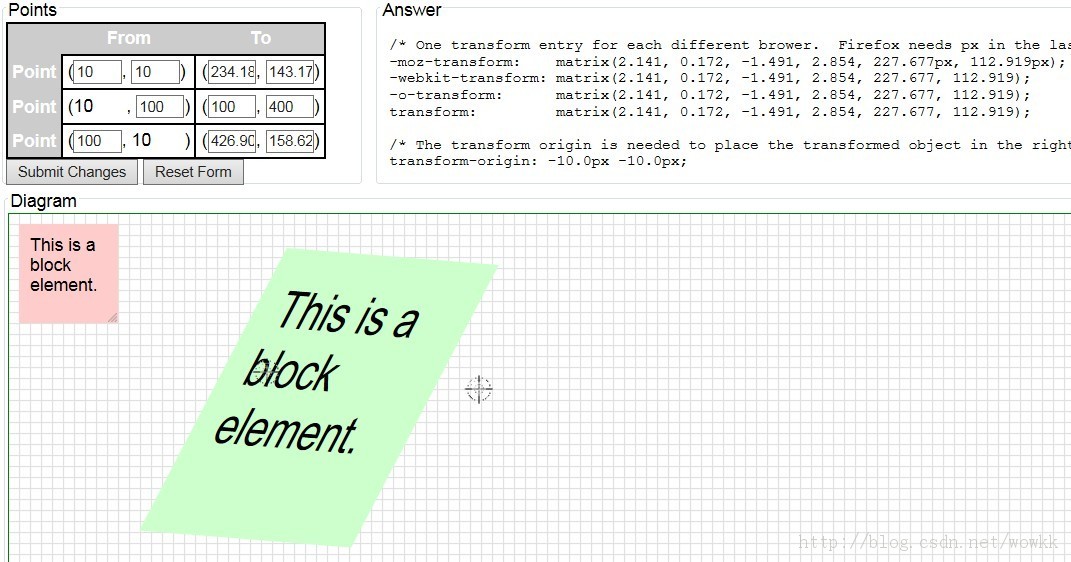
06文字2D变形
代码参数比较多,在网站 http://www.useragentman.com/matrix/ 进行制作吧

之外还有图片3D效果,貌似用得还不多。http://webdesignerwall.com/ 这里有很多很酷的关于这方面的内容,我还特别在里面找了一篇文章翻译出来了:http://blog.csdn.net/wowkk/article/details/12572447
最后说下表单的优势,HTML5可以在不借助jQuery的情况下,对用户的输入行为进行判断(某些浏览器对HTML5表单支持也不是很好,可以通过Webshims Lib来解决)。

<head>
<style>
/*伪选择器*/
.input:required /*如果没有填入必填项,则边框变红色*/
{
border:1px solid #f00;
}
.input:focus:invalid /*如果填入的数据无效时*/
{
}
.input:focus:invalid /*如果填入的数据正确时*/
{
}
</style>
</head>
<body>
<form method="post">
<div>
<label for="userName">请输入用户名</label>
<input id="userName" type="text" placeholder="例如:Admin" required aria-required="true" autofocus />
<!--placeholder表示提示输入
required aria-required="true"表示为必填项;
autofocus表示自动获取到光标焦点
pattern属性可以填正则表达式,可以判定用户的输入行为
-->
<input type="search" value="与text差不多,部分浏览器表现比较强悍" />
<!--此外还有type=number之类的-->
<input type="submit" value="确定" />
</div>
</form>
</body>