前端开发是一项十分繁琐而又耗体力的工作,如何更有效率的开发我们的应用,很多人会选择适当地使用一些jQuery插件。今天就要给大家分享10款可以提高开发效率的jQuery/CSS3组件。部分插件可以下载源码。
1、jQuery图片切换多种过渡效果
这是一款非常绚丽的jQuery图片切换播放插件,图片切换时,拥有几种不同的过渡效果,而且这几种过渡效果是随机出现的。整个jQuery图片播放插件外观也十分大气,图片播放效果流畅。

演示地址?? ?/ ? ?源码下载
2、jQuery带事件记录的多功能日历
jQuery日历插件非常多,这款日历插件的特点是可以在某天记录事件用来提醒自己去完成。事件可以精确到分钟,并可以添加多个事件,而且这款jQuery日历的外观十分漂亮,支持多个风格。

演示地址?? ?/ ? ?源码下载
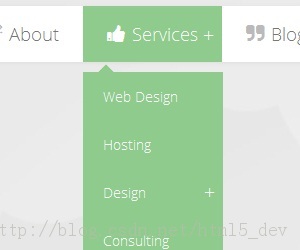
3、CSS3个性化多级下拉菜单
这是一款基于CSS3的多级下拉菜单,菜单整体色彩亮丽清新,主菜单项有图标描述,下拉菜单展开时有弹入的动画效果。

演示地址?? ?/ ? ?源码下载
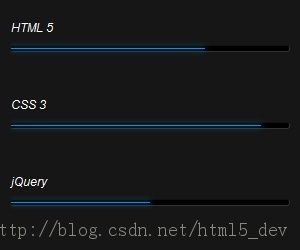
4、CSS3立体动感进度条
这是一款纯CSS3实现的进度条,该进度条可以用来展示用户技能,不同的技能程度进度条会有不同的值,再加上其立体的效果,这款进度条就更加漂亮了。

演示地址?? ?/ ? ?源码下载
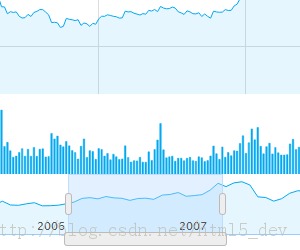
5、HTML5实时动态数据图表
这是一款基于HTML5技术的网页图表插件,该图表插件功能十分强大,支持区域范围选择、鼠标拖动自定义区域、显示坐标点数据等功能。

演示地址?? ?/ ? ?源码下载
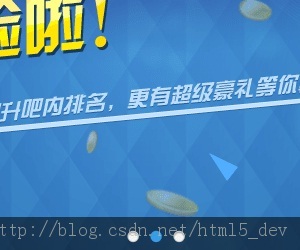
6、jQuery仿百度贴吧图片切换插件
这款jQuery焦点图插件是仿百度贴吧的图片切换插件的,焦点图的功能十分简单,左右两个箭头,下方是可点击的切换按钮,该图片切换插件十分流畅美观。

演示地址?? ?/ ? ?源码下载
7、jQuery垂直文字新闻滚动插件totem
totem是一款基于jQuery的轻量级垂直文字滚动插件,适合滚动新闻文字。totem代码很轻巧,可以很方便地地址你需要的文字滚动效果。

演示地址?? ?/ ? ?源码下载
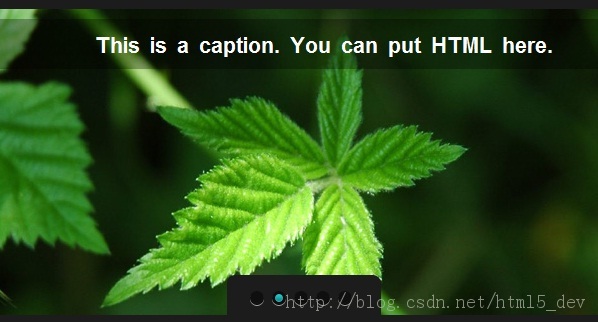
8、jQuery图片悬浮按钮及文字插件
这款jQuery按钮插件可以帮助你在图片上悬浮任意的按钮,比如分享图片或者对图片作出评价等,甚至还可以显示图片的描述,非常实用。

演示地址?? ?/ ? ?源码下载
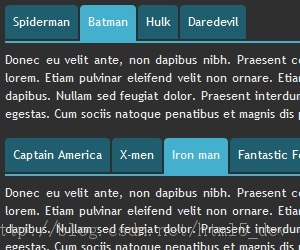
9、jQuery自定义内容Tab标签切换插件
这是一款蓝色边框的Tab标签切换插件,Tab标签切换时,Tab内容块带有淡入淡出的动画效果。该jQuery Tab插件十分轻巧,可以灵活扩展,非常适合新手使用和学习。

演示地址?? ?/ ? ?源码下载
10、jQuery灯光投影效果
这是一个非常典型全面的投影效果,点击左下角按钮打开灯光,拖动灯光至不同的角度,文字就会出现不同角度的投影,同样也可以拖动文字,投影效果非常接近现实。

演示地址?? ?/ ? ?源码下载
以上就是10款提高开发效率的jQuery/CSS3插件,喜欢的同学收藏吧。部分插件由网页素材大全网站收藏整理,内容均来自网络。