模拟select 并带有提交后取得数据的代码

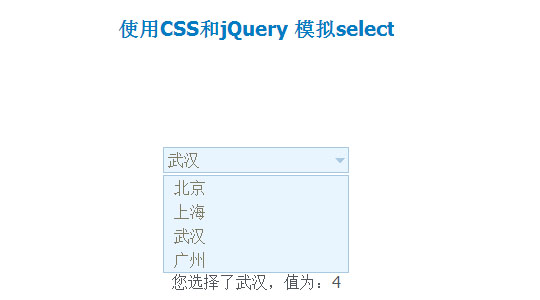
演示
XML/HTML Code
- <div id="dropdown">
- <p>请选择城市</p>
- <ul>
- <li><a href="#" rel="2">北京</a></li>
- <li><a href="#" rel="3">上海</a></li>
- <li><a href="#" rel="4">武汉</a></li>
- <li><a href="#" rel="5">广州</a></li>
- </ul>
- </div>
- <div id="result"></div>
JavaScript Code
- <script type="text/javascript">
- $(function(){
- $("#dropdown p").click(function(){
- var ul = $("#dropdown ul");
- if(ul.css("display")=="none"){
- ul.slideDown("fast");
- }else{
- ul.slideUp("fast");
- }
- });
- $("#dropdown ul li a").click(function(){
- var txt = $(this).text();
- $("#dropdown p").html(txt);
- var value = $(this).attr("rel");
- $("#dropdown ul").hide();
- $("#result").html("您选择了"+txt+",值为:"+value);
- });
- });
- </script>
CSS Code
- #dropdown{width:186px; margin:100px auto; position:relative}
- #dropdown p{width:150px; height:24px; line-height:24px; padding-left:4px; padding-right:30px; border:1px solid #a9c9e2; background:#e8f5fe url(arrow.gif) no-repeat rightright 4px; color:#807a62; cursor:pointer}
- #dropdown ul{width:184px; background:#e8f5fe; margin-top:2px; border:1px solid #a9c9e2; position:absolute; display:none}
- #dropdown ul li{height:24px; line-height:24px; text-indent:10px}
- #dropdown ul li a{display:block; height:24px; color:#807a62; text-decoration:none}
- #dropdown ul li a:hover{background:#c6dbfc; color:#369}
- #result{margin-top:10px;text-align:center}
原文地址:http://www.freejs.net/article_biaodan_60.html